组态图形是在浏览器中完全自定义的展示方式,可以做到无代码或很少的代码实现展示实时数据。
图形设计器
- 标准控件
- 属性与动画
- 动作脚本
- 嵌入图形
图形运行时
- 自定义属性
- 动画行为
- 执行脚本
脚本函数
- 提供便于操作的内置函数以及可以直接调用js函数能力。用组件实例的名称可以操作组件行为。
几个特殊变量功能:
| 名称 | 说明 |
|---|---|
| this | 获取到图形定义的自定义属性:this.自定义属性1 |
| me | 获取到图形中脚本所在的组件:me.x; me.y; me.width;me.height; me.text; me.show();me.hide() |
| $$.value | 数据变化执行时,获取到变化量的值 |
| $$.time | 数据变化执行时,获取到变化量的时间 |
//位置me.x;me.y;me.width;me.height;//文本me.text//方法me.show();me.hide();//前后front(me);back(me);//在定义了组件的自定义函数后,也可以调用:me.自定义函数1();//动态将实例绑定到图形组件的属性上://组件名.bind(组件属性,实例地址或表达式)Embed3.bind("显示值","/test/新实例.Interval")
图形控件
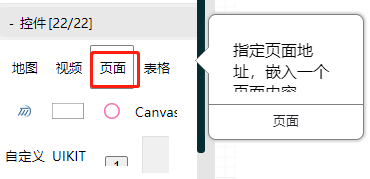
mypage(嵌入页面)

利用iframe加载存在的网页
属性:
| 名称 | 说明 |
|---|---|
| 地址 | 提供一个定义好的网页地址 |
| 滚动条 | 是否加载滚动条 |
| 加载完成后执行 | 加载完成后执行一段脚本 |
特殊函数:
| 名称 | 说明 |
|---|---|
| me.window() | 获取iframe页面的window,这样可以调用该网页的js函数 |
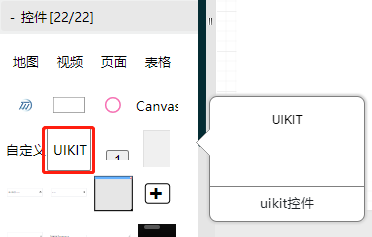
myui(UIKIT)
该控件利用开源框架提供自定义展示内容:
- 支持elementplus https://element-plus.org/zh-CN/component/button.html
- 支持UIKIT http://www.uikitcss.com/doc/v3/getting-started/introduction.html
属性:
| 名称 | 说明 |
|---|---|
| HTML | 提供运行的展示内容:可以是任意HTML |
| 脚本 | 提供设计的展示内容 |
下面的body可以展示一个按钮
<button type="button" name="mybutton" style="width:100%;height:100%;font-size:20px" onclick="me(this).setdata()">确定 {自定义属性1}</button>
elementplus例子:
直接在HTML属性中写:
<template><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table></template><script lang="ts" setup>const tableData = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},]</script>
说明: 可以用 {自定义属性} 获取到自定义属性
特殊函数:
| 名称 | 说明 |
|---|---|
| me(this) | 这个在body的HTML中调用可以获取到当前组件,相对于组件脚本中的me |
| find(name) | 组件事件中调用可以获取到body中指定name的一个HTML元素 |
| finds(name) | 组件事件中调用可以获取到body中指定name的所有HTML元素 |
| getcontext() | 获取到组件中的最外层DIV |
如在当前组件的点击事件:
me.find("mybutton").onclick=function(){alert(this.innerHTML)}
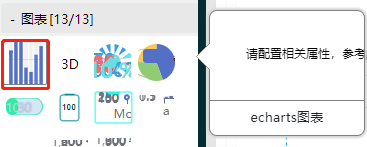
myechart(echarts控件)
利用echarts提供图表的定制:https://echarts.apache.org/examples/zh/index.html
属性:
| 名称 | 说明 |
|---|---|
| 渲染 | svg/canvas 默认是canvas渲染 |
| 配置 | 定义一个option,最后返回,如:return option |
特殊函数:
| 名称 | 说明 |
|---|---|
| setoption(option) | 设置option |
一个折线图的配置例子:
option = {//color: ['#80FFA5', '#00DDFF', '#37A2FF',],title: {// text: 'Gradient Stacked Area Chart'},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',label: {backgroundColor: '#6a7985'}}},legend: {data: ['Ia', 'Ib', 'Ic'],textStyle: {color: "#ffff",},},toolbox: {// feature: {// saveAsImage: {}// }},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: [{type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']}],yAxis: [{type: 'value',name: '电流/A',nameTextStyle: {color: "#ffff"},//scale: true,//min: 0,//max: 400,//interval: 1,//splitNumber: 6, //设置坐标轴的分割段数axisLabel: {color: "#ffff"}}],series: [{name: 'Ia',type: 'line',stack: 'Total',smooth: true,lineStyle: {width: 3},showSymbol: true,emphasis: {focus: 'series'},data: [60, 80, 50]},{name: 'Ib',type: 'line',stack: 'Total',smooth: true,lineStyle: {width: 3},showSymbol: true,emphasis: {focus: 'series'},data: [20, 60, 30]},{name: 'Ic',type: 'line',stack: 'Total',smooth: true,lineStyle: {width: 3},showSymbol: true,emphasis: {focus: 'series'},data: [10, 50, 90]},]};return option
组件的数据变化事件实现动态数据:
//数据格式:{"电流Ia":10,"电流Ib":11.2,"电流Ic":20.5}value = obj($$.value)//在组件自身me上存储自定义变量if (me.xdata == null) {me.xdata = []}if (me.data1 == null) {me.data1 = []}if (me.data2 == null) {me.data2 = []}if (me.data3 == null) {me.data3 = []}me.xdata.push($$.time);me.data1.push(value.电流Ia)me.data2.push(value.电流Ib)me.data3.push(value.电流Ic)//固定显示数据个数if (me.xdata.length > 10) {me.xdata.shift();me.data1.shift();me.data2.shift();me.data3.shift();}//option里面用变量代替,可以去掉其他不变的部分,会自动合并内容option = {xAxis: [{type: 'category',boundaryGap: false,data: xdata}],yAxis: [{type: 'value',}],series: [{name: 'Ia',type: 'line',data: me.data1},{name: 'Ib',type: 'line',data: me.data2},{name: 'Ic',type: 'line',data: me.data3}],}me.setoption(option)
3D 相关
getcontext
根据3d场景
me.getcontext();
getobject
根据3d物体名称获取的物体对象
me.getobject("L7-1");
利用旧位置,改变到新位置
var obj = my3d3.getobject("shengjiang")if (!obj.old) {obj.old = {};obj.old.x = obj.position.x;obj.old.y = obj.position.y;obj.old.z = obj.position.z;}obj.position.y = obj.old.y + a;
getpoint
根据3d物体名称获取的物体对象的2维坐标
//参数1:物体对象名称//参数2:函数带坐标x和y参数,x,y就是显示对象的位置me.getpoint("L7-1", function (x, y) {//移动图形元素a的位置a.x = x;a.y = y - a.height;});
函数源码
可以 ctrl+F 查找函数
switch (method) {case ";":for (var i = 0; i < pm.length; i++) {result = getvalue(pm[i]);}return result;case "continue":o.iscontinue = true;return null;case "break":o.isbreak = true;return null;case "=":switch (pm.length) {case 0:o.isreturn = true;return null;case 1:o.isreturn = true;return getvalue(pm[0]);case 2:setvalue(pm[0], pm[1]);break;}break;case "set":setvalue(pm[0], pm[1], pm[2]);break;case "!":var p1 = getvalue(pm[0]);return !mxUtils.TypeConvert.bool(p1);case "+":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 + p2;case "-":var p1 = getvalue(pm[0]);if (pm.length == 1) {return p1 * (-1);}var p2 = getvalue(pm[1]);return p1 - p2;case "%":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 % p2;case "*":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 * p2;case "/":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 / p2;case "+=":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);if (typeof p1 === 'number') {p2 = Number(p2);if (window.isNaN(p2)) {p2 = 0;}}setvalue(pm[0], {"ResultType": "Const","value": p1 + p2});return null;case "++":var p1 = getvalue(pm[0]);setvalue(pm[0], {"ResultType": "Const","value": p1 + 1});if (resultObj.IsPre) {return p1 + 1;} else {return p1;}case "--":var p1 = getvalue(pm[0]);setvalue(pm[0], {"ResultType": "Const","value": p1 - 1});if (resultObj.IsPre) {return p1 - 1;} else {return p1;}case "-=":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);if (typeof p1 === 'number') {p2 = Number(p2);if (window.isNaN(p2)) {p2 = 0;}}setvalue(pm[0], {"ResultType": "Const","value": p1 - p2});return null;case "==":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 == p2;case "===":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 === p2;case "!=":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 != p2;case ">":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 > p2;case ">=":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 >= p2;case "<":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 < p2;case "<=":var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return p1 <= p2;case "&&":var p1 = getvalue(pm[0]);if (!mxUtils.TypeConvert.bool(p1)) {return false;}var p2 = getvalue(pm[1]);if (!mxUtils.TypeConvert.bool(p2)) {return false;}return true;case "||":var p1 = getvalue(pm[0]);if (mxUtils.TypeConvert.bool(p1)) {return true;}var p2 = getvalue(pm[1]);if (mxUtils.TypeConvert.bool(p2)) {return true;}return false;case "math.round": //小数处理var p1 = getvalue(pm[0]);return Math.round(p1);case "number": //转为数字var p1 = getvalue(pm[0]);return Number(p1);case "now": //获取当前时间return new Date();case "addyears": //时间增加n年var date = getvalue(pm[0]);var n = getvalue(pm[1]);date.setFullYear(date.getFullYear() + n);return date;case "addmonths": //时间增加n个月var date = getvalue(pm[0]);var n = getvalue(pm[1]);date.setMonth(date.getMonth() + n);return date;case "adddays": //时间增加n天var date = getvalue(pm[0]);var n = getvalue(pm[1]);date.setDate(date.getDate() + n);return date;case "addhours": //时间增加n小时var date = getvalue(pm[0]);var n = getvalue(pm[1]);date.setHours(date.getHours() + n);return date;case "addminutes": //时间增加n分钟var date = getvalue(pm[0]);var n = getvalue(pm[1]);date.setMinutes(date.getMinutes() + n);return date;case "addseconds": //时间增加n秒var date = getvalue(pm[0]);var n = getvalue(pm[1]);date.setSeconds(date.getSeconds() + n);return date;case "local": //时间转换为本地时间并且可格式化:yyyy-MM-dd hh:mm:ssvar p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);return mxUtils.localtime(p1, p2);case "distance": //求两点距离var p1 = getvalue(pm[0]); //1var p2 = getvalue(pm[1]); //2dx = Math.abs(p2[0] - p1[0]);dy = Math.abs(p2[1] - p1[1]);var dis = Math.sqrt(Math.pow(dx, 2) + Math.pow(dy, 2));return dis;case "angle": //获取两点对于中心点的夹角if (pm.length == 2) {var p1 = getvalue(pm[0]); //中心点var p2 = getvalue(pm[1]); //点开始return mxUtils.GetAngel(p1[0], p1[1], p2[0], p2[1]);}var p1 = getvalue(pm[0]); //中心点var p2 = getvalue(pm[1]); //点开始var p3 = getvalue(pm[2]); //点结束var pointA = {X: p1[0],Y: p1[1]};var pointB = {X: p2[0],Y: p2[1]};var pointC = {X: p3[0],Y: p3[1]};var AB = {};var AC = {};AB.X = (pointB.X - pointA.X);AB.Y = (pointB.Y - pointA.Y);AC.X = (pointC.X - pointA.X);AC.Y = (pointC.Y - pointA.Y); // 分别求出AB,AC的向量坐标表示var direct = (AB.X * AC.Y) - (AB.Y * AC.X); // AB与AC叉乘求出逆时针还是顺时针旋转var lengthAB = Math.sqrt(Math.pow(pointA.X - pointB.X, 2) +Math.pow(pointA.Y - pointB.Y, 2)),lengthAC = Math.sqrt(Math.pow(pointA.X - pointC.X, 2) +Math.pow(pointA.Y - pointC.Y, 2)),lengthBC = Math.sqrt(Math.pow(pointB.X - pointC.X, 2) +Math.pow(pointB.Y - pointC.Y, 2));var len = 2 * lengthAB * lengthAC;var cosA = 1;if (len != 0) {cosA = (Math.pow(lengthAB, 2) + Math.pow(lengthAC, 2) - Math.pow(lengthBC, 2)) / len; // 余弦定理求出旋转角}if (cosA < -1) {cosA = -1;} else if (cosA > 1) {cosA = 1;}var angleA = Math.acos(cosA) * 180 / Math.PI;//var angleA = Math.round(Math.acos(cosA) * 180 / Math.PI);var a = 0;if (direct < 0) {a = -1 * angleA; //叉乘结果为负表示逆时针旋转, 逆时针旋转减度数} else {a = angleA;}if (a >= 360) {a = a - 360;}if (a < 0) {a = a + 360;}return a;case "date": //转为日期时间if (pm.length == 3) {return new Date(getvalue(pm[0]), getvalue(pm[1]), getvalue(pm[2]));}if (pm.length == 6) {return new Date(getvalue(pm[0]), getvalue(pm[1]), getvalue(pm[2]), getvalue(pm[3]), getvalue(pm[4]), getvalue(pm[5]));}var p1 = getvalue(pm[0]);return new Date(p1);case "year": //获取给定时间的年var p1 = getvalue(pm[0]);return p1.getFullYear();case "month": //获取给定时间的月var p1 = getvalue(pm[0]);return p1.getMonth() + 1;case "day": //获取给定时间的日var p1 = getvalue(pm[0]);return p1.getDate();case "hour": //获取给定时间的小时var p1 = getvalue(pm[0]);return p1.getHours();case "minute": //获取给定时间的分钟var p1 = getvalue(pm[0]);return p1.getMinutes();case "second": //获取给定时间的秒var p1 = getvalue(pm[0]);return p1.getSeconds();case "alert":var p1 = getvalue(pm[0]);alert(p1);return null;case "switch":var p1 = getvalue(pm[0]);return p1;case "if":case "else":case "elseif":if (pm.length == 0) {return true;}var p1 = getvalue(pm[0]);return mxUtils.TypeConvert.bool(p1);case "index": //获取给定cell的索引var p1 = getvalue(pm[0]);var parent = p1.parent;var index = parent.getIndex(p1);return index;case "fit": //适应屏幕graph.model.root.maxbounds = null;graph.Fit(graph.model.root);return null;case "clone": //克隆一个元素var p1 = getvalue(pm[0]);var p2 = getvalue(pm[2]);var index = getvalue(pm[1]);if (p2 == null) {p2 = p1.parent;}if (index != null) {//} else {var parent = p2;index = parent.children.length; // parent.getIndex(p1);}var clone = graph.cloneCell(p1, parent, index);clone.name = "";graph.checkAnimation3(clone);return clone;case "delete": //删除一个字典属性var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);delete p1[p2];return p1;case "remove": //删除一个元素var p1 = getvalue(pm[0]);graph.removeCells([p1]);return p1;case "append": //增加一个元素到指定元素中var p1 = getvalue(pm[0]); //待增加的元素var parent = getvalue(pm[1]); //增加到元素var index = parseInt(getvalue(pm[2])); //增加到位置graph.cellsAdded([p1], parent, index,null, null, true);return p1;case "show": //显示一个元素var p1 = getvalue(pm[0]);var props = {};props["hide"] = "0";graph.setCellStyles2(p1, props);return null;case "hide": //隐藏一个元素var p1 = getvalue(pm[0]);var props = {};props["hide"] = "1";graph.setCellStyles2(p1, props);return null;case "back": //将一个元素放在另一个后面var p1 = getvalue(pm[0]);// var state = graph.view.getState(p1);// //graph.view.canvas.lastChild// var p2 = getvalue(pm[1]);// if (p2 == null) {// p2 = null;// } else {// var state2 = graph.view.getState(p2);// p2 = state2.shape.node.previousSibling;// }//graph.cellRenderer.insertStateAfter(state, p2, null);graph.cellsOrdered2([p1], true);return p1;case "front": //将一个元素放在另一个前面var p1 = getvalue(pm[0]);// var state = graph.view.getState(p1);// var p2 = getvalue(pm[1]);// if (p2 == null) {// p2 = graph.view.canvas.lastChild;// } else {// var state2 = graph.view.getState(p2);// p2 = state2.shape.node;// }//graph.cellRenderer.insertStateAfter(state, p2, null);graph.cellsOrdered2([p1], false);return p1;case "showfull": //全屏showFull();return null;case "exitfull": //退出全屏exitFullscreen();return null;//case "json": //将对象转换为json字符串var p1 = getvalue(pm[0]);if (p1 && p1.constructor.name == "String") {return p1;}return JSON.stringify(p1);case "obj": //将json字符串转换为对象var p1 = getvalue(pm[0]);if (p1 && p1.constructor.name != "String") {return p1;}if (p1 == null || p1 == "") {return {};}return eval("(" + p1 + ")");//case "bind": //绑定一个属性,变化后执行函数var p1 = getvalue(pm[0]); //cellif (p1 == null) {return null;}var p2 = getvalue(pm[1]); //属性var p3 = getvalue(pm[2]); //functionif (!p1.custombinding) {p1.custombinding = {};}p1.custombinding[p2] = p3;p3(null, [p1]);return null;case "instance": //设置实例var p1 = getvalue(pm[0]);var p3 = getvalue(pm[1]); //成功后回调:定义一个function,这里指function名称mxUtils.processExpression(graph, shape, p1, {}, function (value, para, cp) {//if (p3) {if (cp && cp.mycp) {var data = {};data.value = cp.mycp.value;data.time = cp.mycp.time;data.tag = cp.mycp.tag;runfunction(p3, [data]);}}});return null;case "runscript": //调用一个api,获取结果后再调用回调var p1 = "./api/runscript.ds";var para = {};para.script = getvalue(pm[0]);mxUtils.mypost(p1, para, {}, function (data) {var p3 = getvalue(pm[1]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}}, function (data) {var p4 = getvalue(pm[2]); //失败后回调:定义一个function,这里指function名称if (p4) {runfunction(p4, [data]);}});return null;case "instancehistory": //调用一个api,获取结果后再调用回调var p1 = "./api/instancehistory.ds";var p2 = getvalue(pm[0]); //参数:/*var p2 = {instance: instance,start: starttime,end: end}*/mxUtils.mypost(p1, p2, {}, function (data) {var p3 = getvalue(pm[1]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}}, function (data) {var p4 = getvalue(pm[2]); //失败后回调:定义一个function,这里指function名称if (p4) {runfunction(p4, [data]);}});return null;case "get": //调用一个api,获取结果后再调用回调var p1 = getvalue(pm[0]); //api:如/admin/api/a.dsif (graph.model.path) {var index = graph.model.path.lastIndexOf("/");var path = graph.model.path.substring(0, index + 1);p1 = mxUtils.aburl(p1, "/" + path);}var owner = shape.getOwner();if (owner && p1.indexOf("/this/") == 0) {p1 = "/" + owner + p1.substring(5);}var p2 = getvalue(pm[1]); //参数:如 {"a":1,"b":2}mxUtils.myget(p1, p2, {}, function (data) {var p3 = getvalue(pm[2]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}}, function (data) {var p4 = getvalue(pm[3]); //失败后回调:定义一个function,这里指function名称if (p4) {runfunction(p4, [data]);}});return null;case "path":var p1 = getvalue(pm[0]);if (graph.model.path) {var index = graph.model.path.lastIndexOf("/");var path = graph.model.path.substring(0, index + 1);p1 = mxUtils.aburl(p1, "/" + path);}return p1;case "post": //调用一个api,获取结果后再调用回调$$.$$isrunning = true;var p1 = getvalue(pm[0]); //api:如/admin/api/a.dsif (p1 == null || p1 == "") {var p4 = getvalue(pm[3]); //失败后回调:定义一个function,这里指function名称if (p4) {runfunction(p4, ["第一个参数不能为空"]);}$$.$$isrunning = false;return null;}if (graph.model.path) {var index = graph.model.path.lastIndexOf("/");var path = graph.model.path.substring(0, index + 1);p1 = mxUtils.aburl(p1, "/" + path);}var owner = shape.getOwner();if (owner && p1.indexOf("/this/") == 0) {p1 = "/" + owner + p1.substring(5);}var p2 = getvalue(pm[1]); //参数:如 {"a":1,"b":2}mxUtils.mypost(p1, p2, {}, function (data) {var p3 = getvalue(pm[2]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}$$.$$isrunning = false;}, function (data) {var p4 = getvalue(pm[3]); //失败后回调:定义一个function,这里指function名称if (p4) {runfunction(p4, [data]);}$$.$$isrunning = false;}, null, null, getvalue(pm[4]), getvalue(pm[5]));return null;case "postsync": //调用一个api,获取结果后再调用回调var p1 = getvalue(pm[0]); //api:如/admin/api/a.dsif (graph.model.path) {var index = graph.model.path.lastIndexOf("/");var path = graph.model.path.substring(0, index + 1);p1 = mxUtils.aburl(p1, "/" + path);}var owner = shape.getOwner();if (owner && p1.indexOf("/this/") == 0) {p1 = "/" + owner + p1.substring(5);}var p2 = getvalue(pm[1]); //参数:如 {"a":1,"b":2}var data = mxUtils.mypost(p1, p2, {});var p3 = getvalue(pm[2]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}return data;case "getsync": //调用一个api,获取结果后再调用回调var p1 = getvalue(pm[0]); //api:如/admin/api/a.dsif (graph.model.path) {var index = graph.model.path.lastIndexOf("/");var path = graph.model.path.substring(0, index + 1);p1 = mxUtils.aburl(p1, "/" + path);}var owner = shape.getOwner();if (owner && p1.indexOf("/this/") == 0) {p1 = "/" + owner + p1.substring(5);}var p2 = getvalue(pm[1]); //参数:如 {"a":1,"b":2}var data = mxUtils.myget(p1, p2);var p3 = getvalue(pm[2]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}return data;case "blob": //调用一个api,获取结果后再调用回调var p1 = getvalue(pm[0]); //api:如/admin/api/a.dsif (graph.model.path) {var index = graph.model.path.lastIndexOf("/");var path = graph.model.path.substring(0, index + 1);p1 = mxUtils.aburl(p1, "/" + path);}var owner = shape.getOwner();if (owner && p1.indexOf("/this/") == 0) {p1 = "/" + owner + p1.substring(5);}var p2 = getvalue(pm[1]); //参数:如 {"a":1,"b":2}mxUtils.mypost(p1, p2, {}, function (data) {var p3 = getvalue(pm[2]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [data]);}}, function (data) {var p4 = getvalue(pm[3]); //失败后回调:定义一个function,这里指function名称if (p4) {runfunction(p4, [data]);}}, null, null, "blob");return null;case "change": //动态改变图形源var ename = getvalue(pm[0]); //图形元素名var element = null;if (ename.constructor.name == "mxCell") {element = ename;}else {element = shape.getElement(ename, override);}var state = graph.view.getState(element);var url = getvalue(pm[1]); //新的图形var para = getvalue(pm[2]); //新图形的自定义属性值state.shape.ChangeSymbol(url, para);// var element = shape.getElement(ename, override);// var cellStyle = model.getStyle(element);// cellStyle = mxUtils.setStyle(// cellStyle, "shape", "Embed");// cellStyle = mxUtils.setStyle(// cellStyle, "url", url);// element.$$para$$ = para;// model.setStyle(element, cellStyle);return null;case "mydata": //获取当前图形的自定义属性表var p2 = graph.getCustomProperties();return p2;case "submit": //调用一个api,将结果赋值到一个自定义属性上var p1 = getvalue(pm[0]); //api地址var p2 = getvalue(pm[1]); //参数var p3 = getvalue(pm[2]); //自定义属性名MyPost(p1, {data: JSON.stringify(p2)}, {},function (s) {var mycp = graph.getCustomProperty(p3);if (mycp != null) {mycp.setvalue(s, null, null, null, true);}});return null;case "play": //执行一个音频文件var p1 = getvalue(pm[0]); //音频文件地址var audio = document.createElement('audio');var source = document.createElement('source');source.type = "audio/mpeg";if (p1.endWith(".wav")) {source.type = "audio/wav";}source.src = p1;source.autoplay = "autoplay";source.controls = "controls";audio.appendChild(source);audio.play();return audio;case "redirect":var p1 = getvalue(pm[0]);location.href = p1;return null;case "setcookie":var cname = getvalue(pm[0]);var cvalue = getvalue(pm[1]);var exdays = getvalue(pm[2]);var d = new Date();d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));var expires = "expires=" + d.toGMTString();document.cookie = cname + "=" + cvalue + "; " + expires;return null;case "getcookie":var cname = getvalue(pm[0]);var name = cname + "=";var decodedCookie = decodeURIComponent(document.cookie);var ca = decodedCookie.split(';');for (var i = 0; i < ca.length; i++) {var c = ca[i];while (c.charAt(0) == ' ') {c = c.substring(1);}if (c.indexOf(name) == 0) {return c.substring(name.length, c.length);}}return "";case "input":return myinput;case "group":return graph.groupCells(getvalue(pm[1]), null, getvalue(pm[0]));case "scale":if (pm.length == 0) {return graph.view.scale;}var p1 = getvalue(pm[0]);var s = Number(p1);graph.view.setScale(s);graph.view.getsvg().style.width = graph.view.bounds.width * s;graph.view.getsvg().style.height = graph.view.bounds.height * s;return graph.view.scale;case "isruntime":case "runtime":return graph.isRuntime();case "getsize":var p1 = getvalue(pm[0]);var state = graph.view.getState(p1);var rect = state.shape.node.getBoundingClientRect();rect.x -= graph.container.offsetLeft;rect.y -= graph.container.offsetTop;return rect;case "image":var p1 = getvalue(pm[0]);var rect = null;if (p1 == graph) {rect = graph.view.getsvg().getBoundingClientRect();} else {var state = graph.view.getState(p1);rect = state.shape.node.getBoundingClientRect();}var container = graph.container;while (true) {if (container.tagName == "DIV") {break;}container = container.parentElement;}rect.x -= container.offsetLeft;rect.y -= container.offsetTop;domtoimage.toPng(container).then(function (dataUrl) {var img = new Image();img.src = dataUrl;img.onload = function () {var canvas = document.createElement("canvas");canvas.width = rect.width;canvas.height = rect.height;canvas.style.width = rect.width + "px";canvas.style.height = rect.height + "px";//canvas.scale = 5;// 坐标(0,0) 表示从此处开始绘制,相当于偏移。canvas.getContext("2d").drawImage(img, rect.x, rect.y,rect.width,rect.height, 0,0, rect.width, rect.height);////新Image对象,可以理解为DOM//var image = new Image();// canvas.toDataURL 返回的是一串Base64编码的URL// 指定格式 PNG//image.src = canvas.toDataURL("image/png");var src = canvas.toDataURL("image/png", 1.0);var index = src.indexOf(",");src = src.substring(index + 1);var p3 = getvalue(pm[1]); //成功后回调:定义一个function,这里指function名称if (p3) {runfunction(p3, [src]);}// image.onload = function() {// var p3 = getvalue(pm[1]); //成功后回调:定义一个function,这里指function名称// if (p3) {// runfunction(p3, [image]);// }// }}//return dataUrl;}).catch(function (error) {console.error('oops, something went wrong!',error);});return null;case "download":var blob = getvalue(pm[0]);var filename = getvalue(pm[1]);if (filename == null) {filename = "下载的文件";}var reader = new FileReader();reader.readAsDataURL(blob); // 转换为base64,可以直接放入a表情hrefreader.onload = function (e) {// 转换完成,创建一个a标签用于下载var a = document.createElement('a');a.download = filename;a.href = e.target.result;document.body.appendChild(a); // 修复firefox中无法触发clicka.click();a.remove();return null;}case "loadjs":var url = getvalue(pm[0]);var callback = getvalue(pm[1]);var param = getvalue(pm[2]);//mxUtils.loadJs(url, callback, param);return null;case "debug":var p1 = getvalue(pm[0]);console.log(p1);return null;case "add":var count3 = pm.length;var result = getvalue(pm[0]);for (var i = 1; i < count3; i++) {var r = getvalue(pm[i]);if (r.ismyfunction) {r = r();}result = result + r;}return result;case "rotate":// var newpoint = mxUtils.MyRotatedPoint(getvalue(pm[0]), getvalue(pm[1]), getvalue(pm[// 2]), getvalue(pm[3]), getvalue(pm[4]));var p1 = getvalue(pm[0]);var p2 = getvalue(pm[1]);var angel = getvalue(pm[2]);var newpoint = mxUtils.MyRotatedPoint(p2[0], p2[1], p1[0], p1[1], angel);return newpoint;case "bounds":return mxUtils.getBoundingBox(new mxRectangle(getvalue(pm[0]), getvalue(pm[1]),getvalue(pm[2]), getvalue(pm[3])), getvalue(pm[4]))case "time":var sobj = $$.getServerTag(pm[0]);if (sobj) {return sobj.time;}return null;case "value":var p1 = getvalue(pm[0]);return p1;case "element":var ename = getvalue(pm[0]).toLowerCase();return shape.getElement(ename, override);case "query":if (pm.length == 2) {var url = window.location.href.toString();url = mxUtils.replaceParamVal(url, getvalue(pm[0]), getvalue(pm[1]));mxUtils.replaceUrl(url);return null;} else {return mxUtils.getQueryString(getvalue(pm[0]));}case "removeevent":var p1 = getvalue(pm[0]);if (p1._animations && p1._animations._es) {//for (var i = 0; i < p1._animations._es.length; i++) {var es = p1._animations._es[i];var index = es.list.indexOf(es.item);es.list.splice(index, 1);}p1._animations._es = null;}return null;case "refresh":var p1 = getvalue(pm[0]);graph.myRefresh2(p1, true);return null;case "console.log":var p1 = getvalue(pm[0]);console.log(p1);return null;case "console.error":var p1 = getvalue(pm[0]);console.error(p1);return null;case "console.info":var p1 = getvalue(pm[0]);console.info(p1);return null;case "console.warning":var p1 = getvalue(pm[0]);console.warning(p1);return null;case "?":var checkresult = {};checkresult.check = mxUtils.TypeConvert.bool(getvalue(pm[0]));if (checkresult.check) {checkresult.value = getvalue(pm[1]);}return checkresult;case ":":var pm0 = getvalue(pm[0]);if (pm0 && pm0.check !== undefined) {if (pm0.check) {return pm0.value;} else {return getvalue(pm[1]);}}var dic = {};var ro = pm[0];var key = "";if (ro.ResultType == "Variable") {key = ro.Name;} else {key = pm0;}dic[key] = getvalue(pm[1]);return dic;default:switch (resultObj.Opstart) {case "{":if (pm.length == 0) {return {};}var p0 = getvalue(pm[0]);if (p0 instanceof Object) {var kv = {};for (var i = 0; i < pm.length; i++) {var p1 = getvalue(pm[i]);if (p1 == null) {continue;}for (var p in p1) {if (kv[p]) {throw "字典字段不能重复:" + p;}kv[p] = p1[p];}}result = kv;} else if (pm.length == 1) {return p0;} else {var kv = {};kv[p0] = getvalue(pm[1]);result = kv;}return result;case "[":if (resultObj.Optype == "Connector") {var para = [];for (var i = 0; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}//result = para;return para;}var value = getvalue(pm[0]);if (value == null) {return null;}var pa = getvalue(pm[1]);var result = value[pa];return result;}var nindex = resultObj.Name.indexOf("new ");var start = 0;if (nindex == 0) {var name = resultObj.Name.substring(3).trim();var w = window;while (w) {var index = name.indexOf(".");if (index == -1) {break;}var vv1 = name.substring(0, index);name = name.substring(index + 1);w = w[vv1];}//var v3 = w[name];var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}if (!w[name]) {throw "w[name]不存在:" + name;}// var a = new w[name];// if (para.length == 0) {// return a;// }var ret = Function.prototype.bind.apply(w[name], [null].concat(para));return new ret();}var dot = resultObj.Name.lastIndexOf(".");var cellfunction = null;var cellstate = null;//var _functionrun = function (name) {if (cellfunction == null) {cellfunction = functions[name.toLowerCase()];}if (cellfunction) {//var pm2 = [];var j = 0;for (var i = start; i < pm.length; i++) {pm2[j] = getvalue(pm[i]);j++;}var cellshape = shape;if (cellstate) {cellshape = cellstate.shape;}return runfunction(cellfunction, pm2, cellshape);} else {var name2 = resultObj.Name;var w = window;var ind = 0;while (w) {ind++;var index = name2.indexOf(".");if (index == -1) {break;}var vv1 = name2.substring(0, index);name2 = name2.substring(index + 1);var w2 = w[vv1];if (!w2) {w = w[vv1.toLowerCase()];} else {w = w2;}if (ind == 1 && w == null) {w = getvalue({"ResultType": "Variable","Name": vv1});}}if (w) {var n = name2;if (!w[n]) {n = n.toLowerCase();}if (w[n]) {var wn = w[n];var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}var r = wn.apply($$, para);return r;}}}var mycp = shape.getCustomProperty(method, true, override);if (mycp == null) {mycp = shape.state.cell[method];}if (mycp != null) {var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}if (mycp.value) {return mycp.value.apply($$, para);}//var myf = mycp.value();return mycp.apply($$, para);}throw "方法没有实现:" + method;};//if (dot != -1) {var v2 = null;var m2 = null;var v3 = null;if (dot == 0) {v3 = getvalue(pm[0]);if (v3 == null) {var firstprop = pm[0].Opprop;if (firstprop != "") {throw "不存在:" + firstprop;}}start = 1;m2 = resultObj.Name.substring(1);} else {v2 = resultObj.Name.substring(0, dot);v2 = v2.trim();m2 = resultObj.Name.substring(dot + 1);var checknumber = Number(v2);if (!window.isNaN(checknumber)) {v3 = checknumber;} else if (v2 == "this") {v3 = shape;} else {v3 = getvalue({"ResultType": "Variable","Name": v2});}if (v3 == null) {var w = window;var ind = 0;while (w && v2 && v2.indexOf) {ind++;v2 = v2.trim();var index = v2.indexOf(".");if (index == -1) {break;}var vv1 = v2.substring(0, index);v2 = v2.substring(index + 1);w = w[vv1];if (ind == 1 && w == null) {w = getvalue({"ResultType": "Variable","Name": vv1});}}v3 = w[v2];}}//if (v3 == null) {throw "不存在:" + resultObj.Name;}var lm2 = m2.toLowerCase();if (v3.getCustomProperty) {var mycp = v3.getCustomProperty(lm2);if (mycp != null) {if (mycp.type == "function") {var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}var myf = mycp.value();while (true) {if (myf.IsFunction) {myf = run2(myf);}else if (myf.iscpfunction) {myf = myf(para);}else {break;}}return myf.apply($$, para);} else {var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}return mycp.value(para);}}}if (v3.functions && v3.functions.Functions && v3.functions.Functions[lm2]) {cellfunction = v3.functions.Functions[lm2];if (cellfunction) {cellstate = graph.view.getState(v3);cellfunction.Functions = v3.functions.Functions;}} else {var vm = null;var vm = v3[lm2];if (!vm) {vm = v3[m2];}if (vm == null && v3.constructor.name == "Window") {var myready = function (v3, lm2, m2, start, pm, count) {if (count > 200) {throw "不存在:window." + m2;return;}vm = v3[lm2];if (!vm) {vm = v3[m2];}if (vm == null) {window.setTimeout(function () {myready(v3, lm2, m2, start, pm, count + 1);}, 5);return;}// 页面加载完毕var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}//var vm = v3[m2];if (vm.IsFunction && vm.FunctionName == "-") {cellfunction = vm;if (cellfunction) {cellstate = graph.view.getState(v3);}} else {//var r = null;// if (vm.ismyfunction) {// r = vm(para, v3);// } else {var r = vm.apply(v3, para);// }if (v3.$setvalue) {v3.$setvalue();}return r;}}myready(v3, lm2, m2, start, pm, 1);return;}if (vm) {var para = [];for (var i = start; i < pm.length; i++) {var pm0 = getvalue(pm[i]);para.push(pm0);}//var vm = v3[m2];if (vm.IsFunction && vm.FunctionName == "-") {cellfunction = vm;if (cellfunction) {cellstate = graph.view.getState(v3);}} else {//var r = null;// if (vm.ismyfunction) {// r = vm(para, v3);// } else {var r = vm.apply(v3, para);// }if (v3.$setvalue) {v3.$setvalue();}return r;}}}}return _functionrun(name);}


